How to Make a Modern Web Button
Making a button may seem like an incredibly simple task, but making it attractive, modern, and “button-like” at the same time can be tricky for new designers. In this tutorial I am going to show you how a few simple effects and steps can give you a polished button design that is begging to be clicked!
The first step is simply creating the base shape. Even if your design has hard corners throughout I think a subtle rounded corner can make the button look mush more clickable. Whatever shape you decide on can work with the following steps but I am going to use a rounded rectangle with a 3px corner radius. Don’t worry about getting the height or length perfect on the first try- if you have Creative Cloud you are able to edit the shape without distorting the corners!

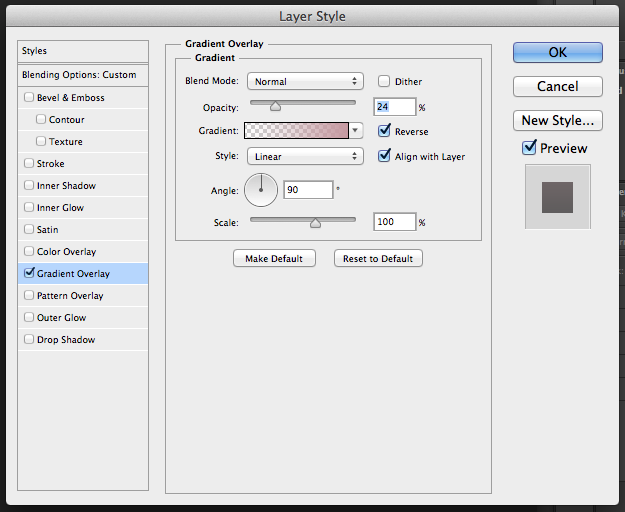
Next we are going to add some basic layer effects to our shape to give it some subtle dimension! First up is adding a gradient. I chose a light reddish pink and took the opacity way down to about 24%. If you like the more “candy coated” effect take up the opacity to 50-60%. I personally like the more modern look but it’s all a question of taste.

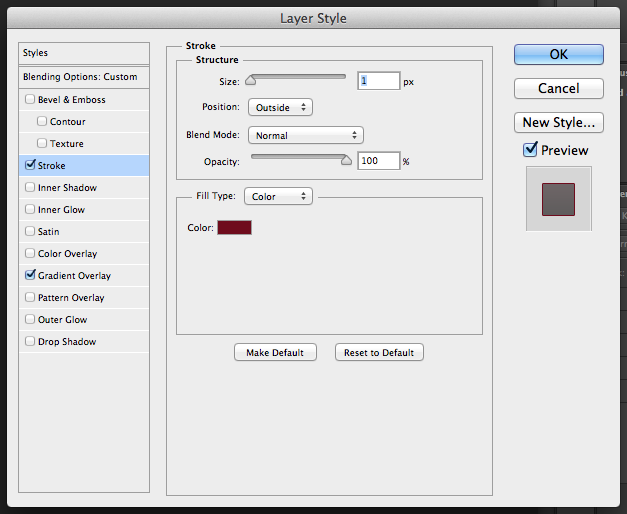
The next effect we are going to use is the stroke tool. The stroke we are adding is extremely subtle but it will help contain your button and look more realistic. I always use a thin 1px stoke and sample the darkest color in the button and take it darker a shade or two. This will keep your stroke from looking distracting or harsh.

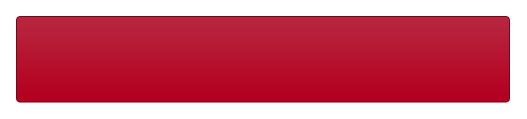
After those two steps you will end up with something like this:

Next we are going to add text to our button. The font you choose will depend on the design you are putting it in. I say a simple, relatively bold, sans-serif looks best.

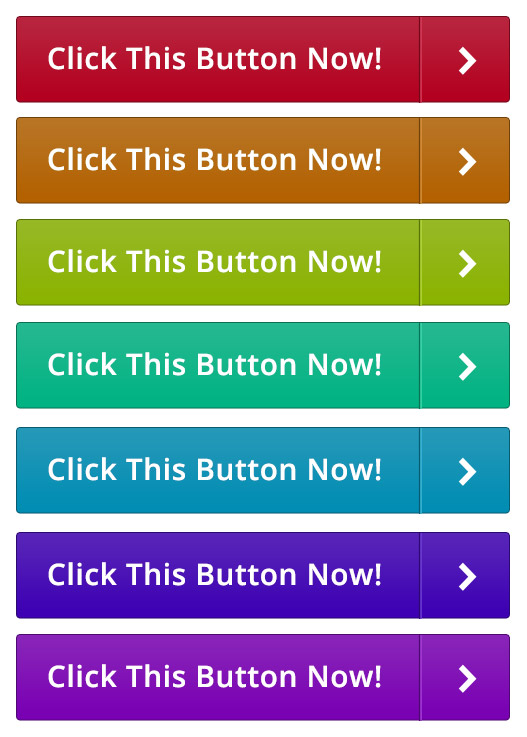
Now to add a little flair to the button we are going to add a little break and graphic to the end to signal to the user that this is going to cause an action. For the divider I used a set of 2 1px lines right next to each other. One of the lines will be slightly darker than the darkest color in your button and the other will be slightly lighter. Then just add your graphic to the end. You can use a generic arrow or special icon for a specific action.

Once you make one button you can easily change the colors using the hue/saturation adjustment layer and reuse it as many times as you want!

By: Blueprint
The comments are closed.
No reviews yet



