Four Reasons Why Your Website Should be Responsive
 What is responsive design you ask?
What is responsive design you ask?
To begin, responsive web design means:
- One single code
- One URL (no separate mobile URL)
- Flexible grid & flexible images
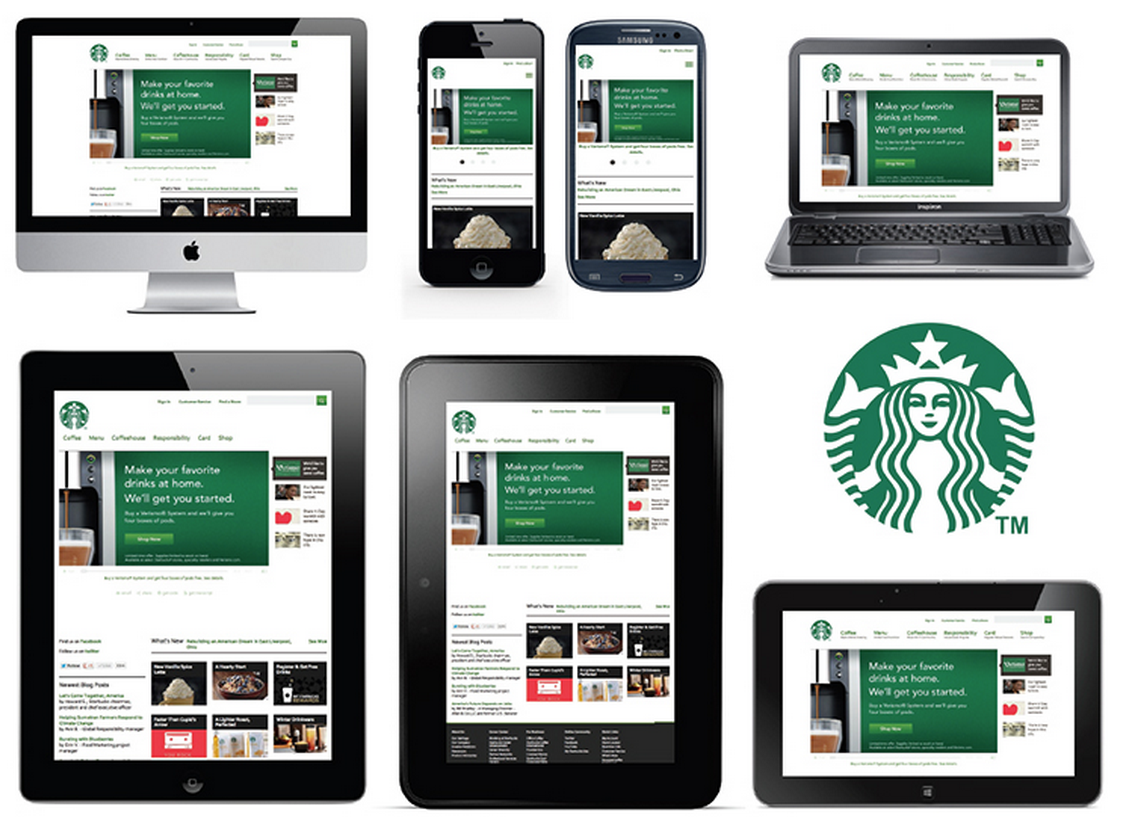
Going responsive with your website is very popular among businesses and brands that are interested in maximizing their monthly conversions, since it allows sites to be fully functional and engaging on any mobile, tablet or desktop device.
The reason for this is that responsive sites are able to adapt to the parameters set by each and every mobile device known to man, thus allowing consumers to obtain an excellent experience regardless of what type of phone or tablet they carry around.
And, as we all know, it can be very frustrating when visiting a website on a mobile device that is not responsive, since the site appears exactly the same is it does on a desktop. Because of this, you are forced to pinch the screen in order to navigate and zoom in order to find what you want. This creates much more work and increases the likeliness that you and other consumers in similar situations will bounce to an alternative site based on this frustrating experience.
So if you are a small business owner thinking about redesigning your current website or are planning on building a new one from scratch, consider the following reasons why you should add responsive design to your checklist of things to include.
Top 4 Reasons To Go Responsive:
1.) Google Loves It
It is easier for Google to index and organize all content in your website when they only have one URL to review, rather than two derived from your regular site and your mobile. When a business has both a mobile and desktop site, there are different URLs and HTMLs for each. This forces Google to search and index multiple versions of the same exact site, which disrupts your conversion rate and diminishes your brand’s online authority.
2.) Align With Consumer Behavior
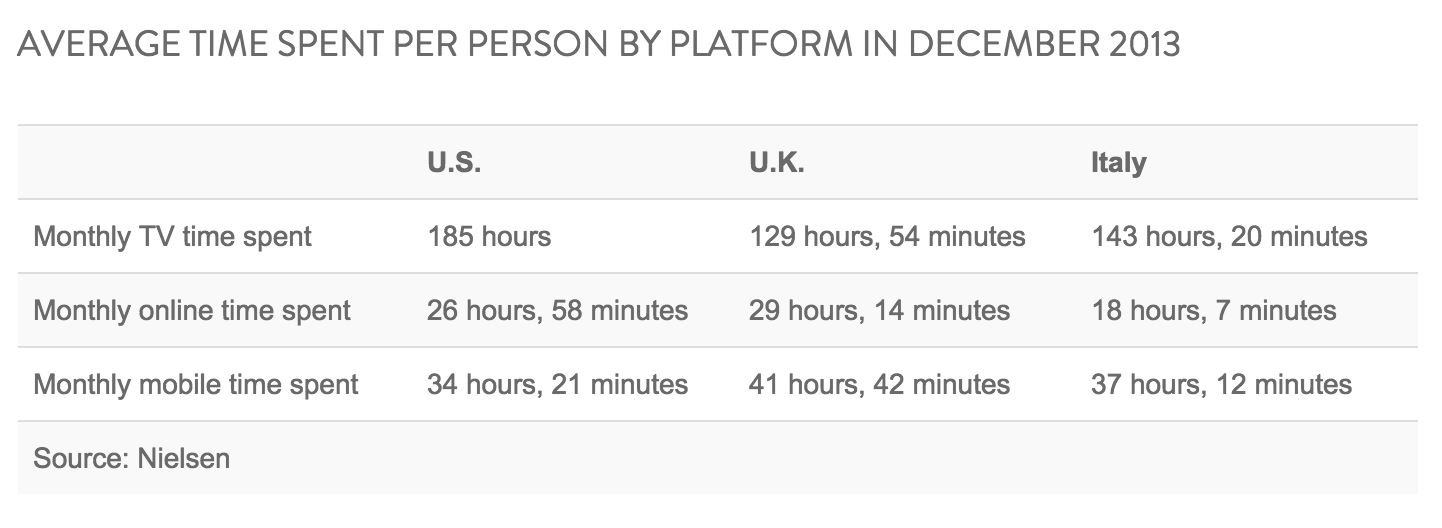
The amount of time people spend on their smartphones each month continues to increase, with the majority of American consumers devoting 34 hours each month to their mobile devices, according to a 2013 Nielsen report. With this, local businesses need to be able to provide an ‘on-the-go’ online experience that not only captures users’ attention, but also solicits conversion.
 Making your website responsive helps create an easy, agile experience for potential consumers to engage with, supporting their ability to find exactly what they are looking for and increasing the probability that they will call or go to to your place of business.
Making your website responsive helps create an easy, agile experience for potential consumers to engage with, supporting their ability to find exactly what they are looking for and increasing the probability that they will call or go to to your place of business.
3.) Always Be Available – Maximize Conversions
If you are truly interested in maximizing conversions, your website has to be aligned with each and every device your target audience potentially uses. From the original Palm Pre to the Nexus 6, the original iPad to the Nexus 9, businesses that consider and align with their audience’s choice of device stand to increase their monthly revenue, than those who are only able to cater to a handful of platforms.
4.) Faster Load Time & Enhanced User Experience
Websites that have responsive design will choose to add or hide particular elements depending on the device it is being viewed on. This allows websites to load faster, as various forms of script and code are eliminated when a website is rendered. A fast load time signals to search engines like Google that you are able to provide a quality online experience to end users, which leads to greater visibility, traffic, and conversions for you.
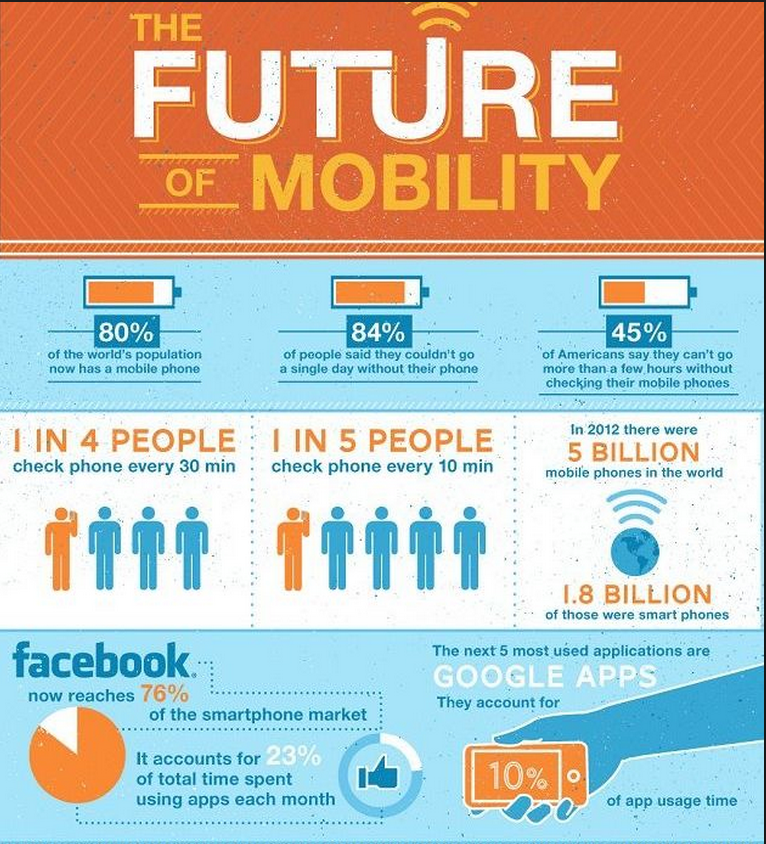
The Future Is Mobile

Image taken from www.ridgehead.com on November 14, 2014
The fact is, mobile usage is becoming more popular by the day.
Mobile browsing is taking over the Internet; from searching, social media or checking emails. Responsive web design isn’t a trend anymore; it is a must for websites to keep users interested.
At the end of the day, it’s all about providing the best user experience possible to keep consumers interested.



