How to Evaluate Your Mobile Site
As Google’s mobile algorithm continues to evolve updates it becomes increasingly important for businesses to transition their website to be mobile-friendly. Once again, Google has renovated its algorithm to reflect its users’ needs by placing a priority on sites that are easily accessible and readable when browsing on a cellphone or tablet. 
It’s possible that you may not have a problem with the update and that your site’s content management system may have a mobile version of your site ready even if you don’t even realize it.
It’s also possible that your site may need to be revised with a mobile version in order to keep up with Google’s requirements and maintain healthy SEO rankings. One question is whether your site is mobile-friendly enough to meet Google’s needs.
Another question is how can you tell if your site is already mobile-compatible or if you need to update it? The answer to the first question is simple: Your site is either mobile-friendly or not. Mobile compatibility cannot be measured in a hierarchy, but rather it should follow the necessary criteria to gain the label. There are two easy ways to test your site for mobile-friendliness: An ordinary Google search and an online audit.
A Google Search
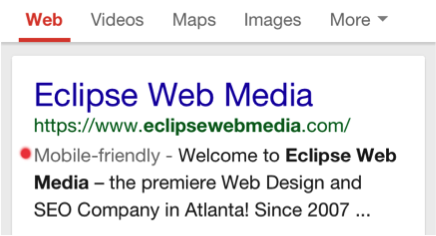
One of the best ways to determine if your site meets the new requirements is by searching for it on Google. In anticipation of the algorithm update, Google added a small tag in the search result labeling a site as mobile-friendly when you browse on your cellphone. This helps you, as a user, determine if a particular site will perform well on your mobile device or if it will load as the bulky, difficult-to-navigate desktop site.
This makes a difference as users tend to opt for a smoother user experience if they know they can get it. This label lets users know that they can browse your site with ease and with little issue. Where can you find this tag? Most search listings have the title with the site URL underneath. Under the URL, there is a gray note that says “Mobile-friendly”, followed by the page’s meta description.
 If this tag is present, then your site already meets the specifications necessary to be a mobile-friendly site and you will not need to make further adjustments before April 21st.
If this tag is present, then your site already meets the specifications necessary to be a mobile-friendly site and you will not need to make further adjustments before April 21st.
If the tag is not present, of course, that means your site needs to be modified to be mobile-friendly or face a drop in rankings.
Mobile-Friendly Testing Tool
Google has an online tool that enables Webmasters to assess if their site meets the specific criteria to be labeled a mobile-friendly site. This tool looks at various factors that are critical for a successful mobile browsing experience, such as:
- Easy-to-Read text
- Reasonably spaced links
- No excessive zooming or scrolling
- Doesn’t use Flash or other programs that are not mobile compatible
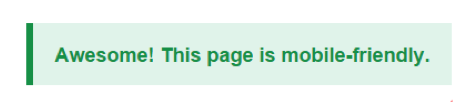
All you have to do is enter your site’s URL into the specified area, click “Analyze” and the tool will evaluate the page to determine it’s mobile-friendliness. If your site is mobile-friendly, it will let you know and give you a screenshot of how your site looks on a mobile device.

However, if your site has significant barriers that need to be fixed, the tool will point out the specific problems, such as if your page is wider than the screen or if the links are too close together. This gives you an idea of the issues standing in the way of a mobile-friendly site so you can work out the kinks.
Assess Your Site Today
As the every day user becomes more reliant on mobile technology to retrieve their information overload, Google strives to give its users what they want when searching on their cellphones or tablets. Currently, sites that are not classified as mobile-friendly will give way to competing sites that meet Google’s criteria.
Make sure your site is optimized for both a desktop and mobile audience to ensure that your search rankings don’t suffer. Staying ahead of the mobile trend will only help your brand as time goes by.



